CSS Help with Dropzone.js, where customers add cad files, looking for clean design.
- Estado: Closed
- Premio: $150
- Propuestas recibidas: 12
- Ganador: crazywebonline
Resumen del concurso
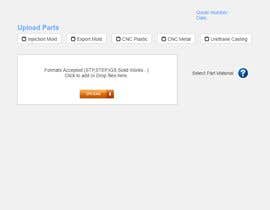
I need people that have some familiarity with Dropzone.js/CSS. https://www.dropzonejs.com/ Or act like they have. In order to get anywhere near to winning the contest. You must change my-code, and post it's resulting html-css.
Here is what I'm looking for other than what it is already doing.
1) When a file goes into the 'Dropzone' box. I want it to look much cleaner. Right now when a file goes in. You highlight over the file and a 'red-line' appears. That is pretty ugly.
2) An uploaded file inside the Drop-zone is a bit too big. I couldn't figure out how to fix that.
I'm not uploading images. We are uploading cad-files.
Here's an example that's cleaner:
https://jsfiddle.net/keiserSoze/4r285yb9/
But I don't need the size information. On each upload.
You can surprise me with other examples. But you must base it in my code. If it's too different it may not fit back into my .NET code. This is a port-over.
I just noticed my J-script as it is, has an error. Well you should figure that out if you have Dropzone javscript skills.
Habilidades recomendadas
Comentarios del empleador
“This was a quick one. But thank you.”
![]() robertkjr3d, United States.
robertkjr3d, United States.
Principales propuestas de este concurso
-
crazywebonline India
-
gaida003 Nepal
-
ripafreelancer Bangladesh
-
nasim1323 Bangladesh
-
ripafreelancer Bangladesh
-
souravkumar016 Bangladesh
Tablero de aclaración pública
Cómo comenzar con los concursos
-

Publica tu concurso Fácil y rápido
-

Consigue toneladas de propuestas De todo el mundo
-

Elige la mejor propuesta ¡Descarga fácilmente los archivos!